Best practices
Check for errors and create named versions before sharing
When you're ready to share a component or a page of components, creating a named version keeps UI package definitions stable. This prevents changes to the Figma file from affecting production components.
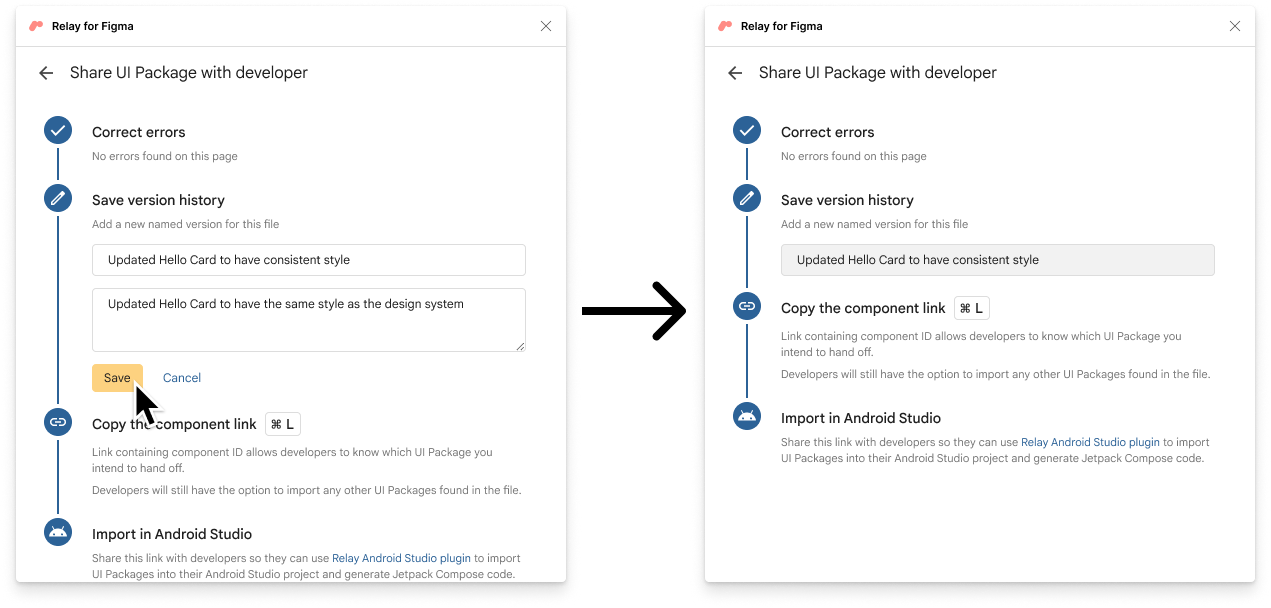
Click on the "Share with developer" option in the plugin.

Errors that prevent your developer from using your component will show up as a list. Fix the errors first.
You can save a version history after all blocking errors are fixed. This is the same as saving a version history inside of Figma. Enter a title and description for your new version. Click Save.

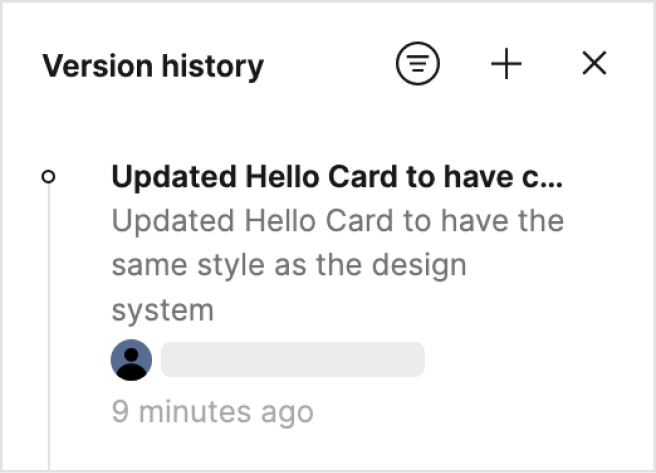
Your new version is saved as a version history inside of Figma.

This links the Android Studio project to the latest named version, allowing for seamless updates. If the file has no named versions, updates in Android Studio always pull the latest auto-saved version. However, we recommended using named versions.
Sharing Figma Link
When you are ready, you can share your UI packages with your developers through the Figma URL link.
Sharing all UI Packages in a page
Right-click on the page in the left panel and select Copy link to page
All of the UI packages on the page are shared. Developers can select to import any or all of the UI packages in the Figma page.
Sharing a specific UI package
With the component selected, right-click and select Copy/Paste as > Copy Link.
Only the selected UI package is shared through the URL. Developers can only import the shared UI package.
Sharing all UI Packages in a file
In Figma desktop, copy the URL by right-clicking the tab and select Copy link.
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
Remove everything after the node-id in the URL. Share the new URL with your developer.
https://www.figma.com/file/sample_file_id/FileName
Developers can import all UI packages in the Figma file.
Share all UI packages in a page with a specific version
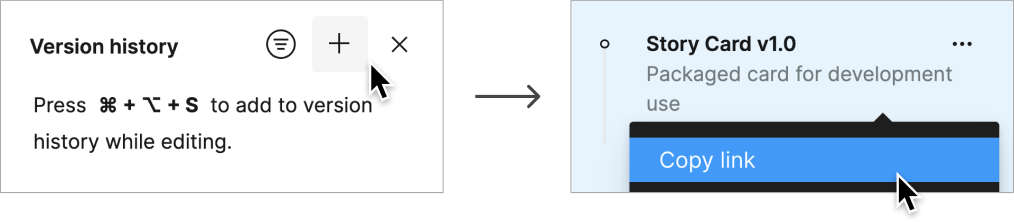
Open the Version history panel in Figma. Right-click and select Copy link.
Developers can import all of the UI packages on the page at the specified named version.

Advanced usage
The Relay workflow supports importing different UI Package versions in the same project, but it requires manually forming a Figma file URL.
Copy the direct link to the component you want to import. Select the component layer, right click, and select Copy/Paste as > Copy link. Example:
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45Select the version of the component you want to use. Go to File > Show version history and select a version. Then copy the version’s URL by right-clicking and choosing Copy link. Example:
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99Combine the two URLs together to create a versioned URL for the component. You can either replace the
node-idvalue in the versioned link with the one from the component link, or insert theversion-idparameter into the link for the component, as long as you end up with both parameters present in the URL. Example:www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45
