In this section, you will learn how to change a component in Figma (in this case, change the formatting of the text) and see the changes propagate to the codebase in Android Studio, by building on your previous project.

Changes in Figma
Let's make an update in the Figma component. Back in your Figma file:
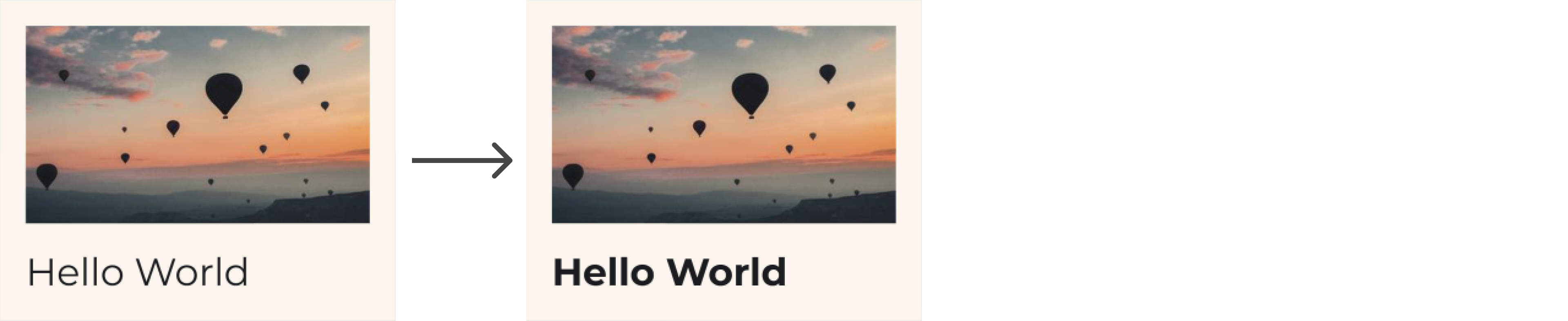
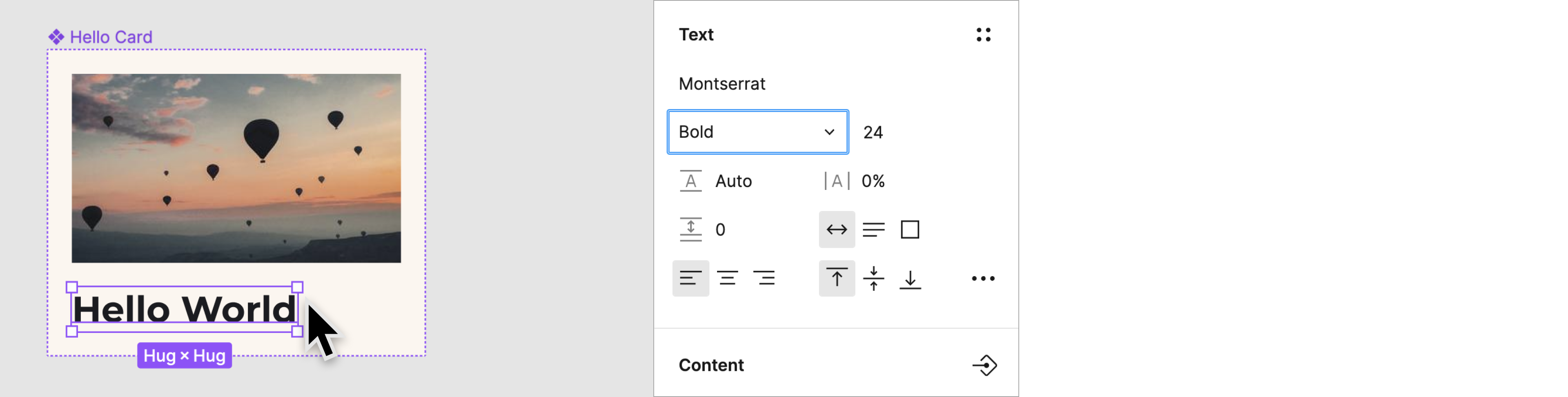
Select the Title text layer. In the Text section change the style to Bold.

Save named version
Now, integrate the updated component into your codebase. To ensure that developers use the new version of your component, repeat the steps for saving a version.
Open the Figma Relay plugin if it's not already open.
Click Share with developer.

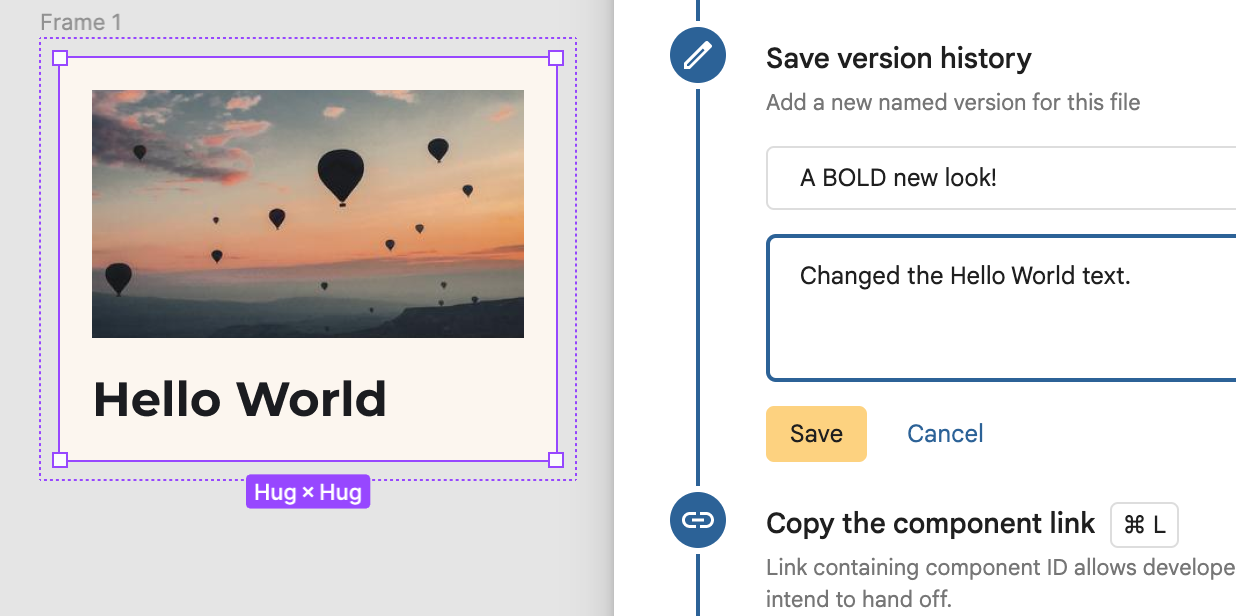
From the Share with developer screen, you can enter a new version name and description in the Save version history section.

Type CMD-L on a Mac or CTRL-L on Windows, on the keyboard, to copy the new link to the clipboard.
Update the component code
Let’s now re-import the component:
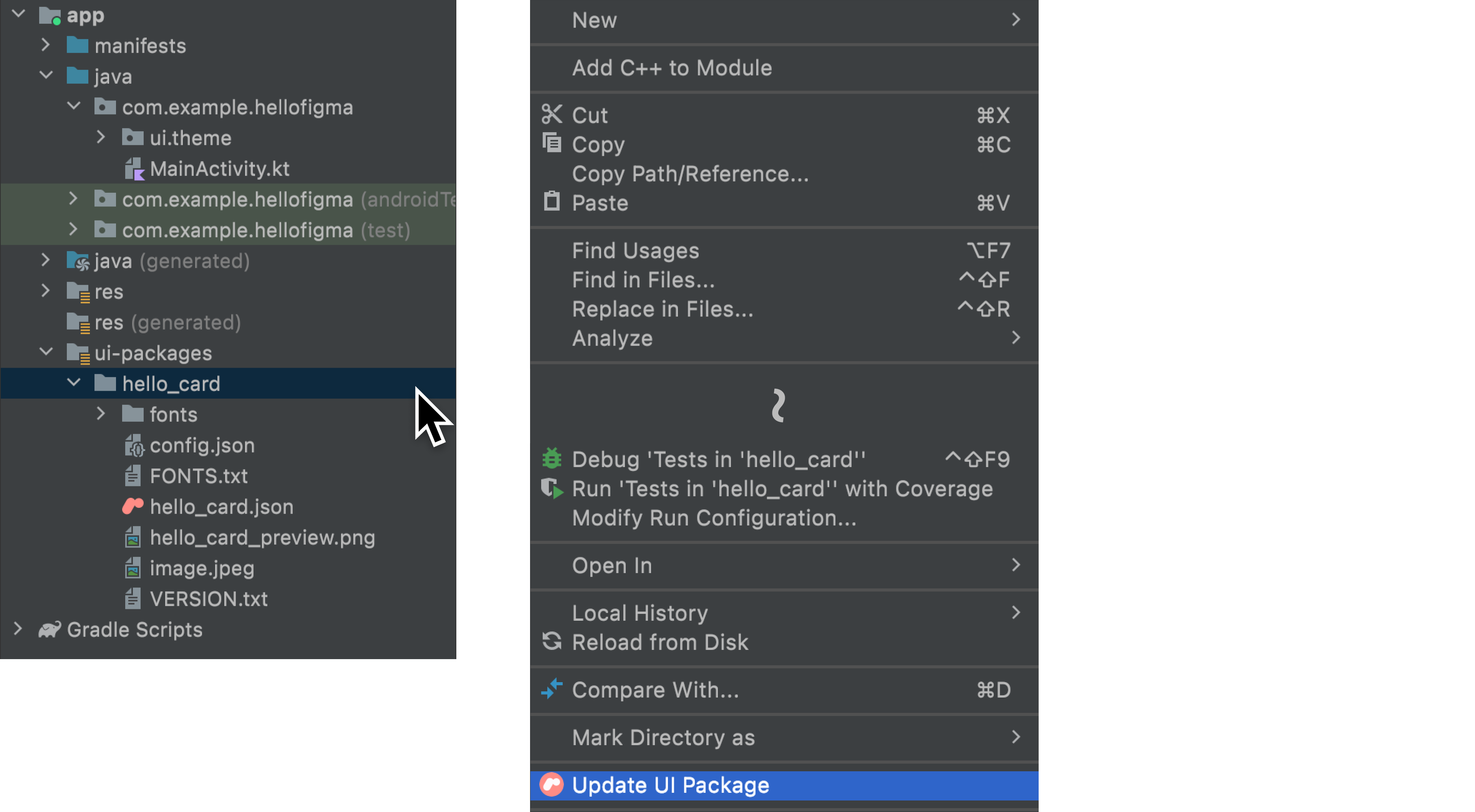
In Android Studio, make sure the Project tool window is in Android view. Then right-click on
app/ui-packages/hello_card/, and select Update UI Package.
Wait for the loading bar at the bottom right corner to finish:

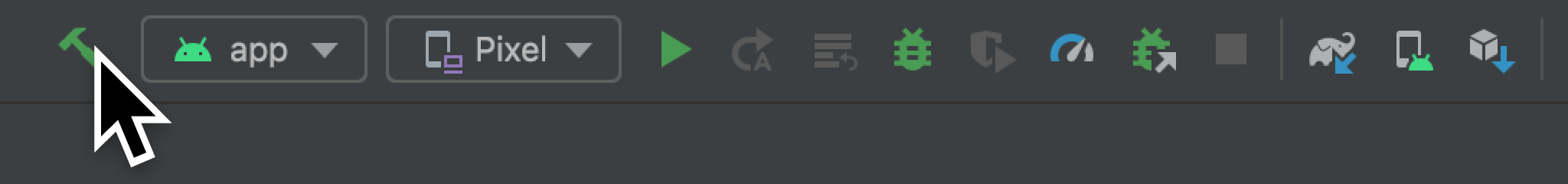
Click
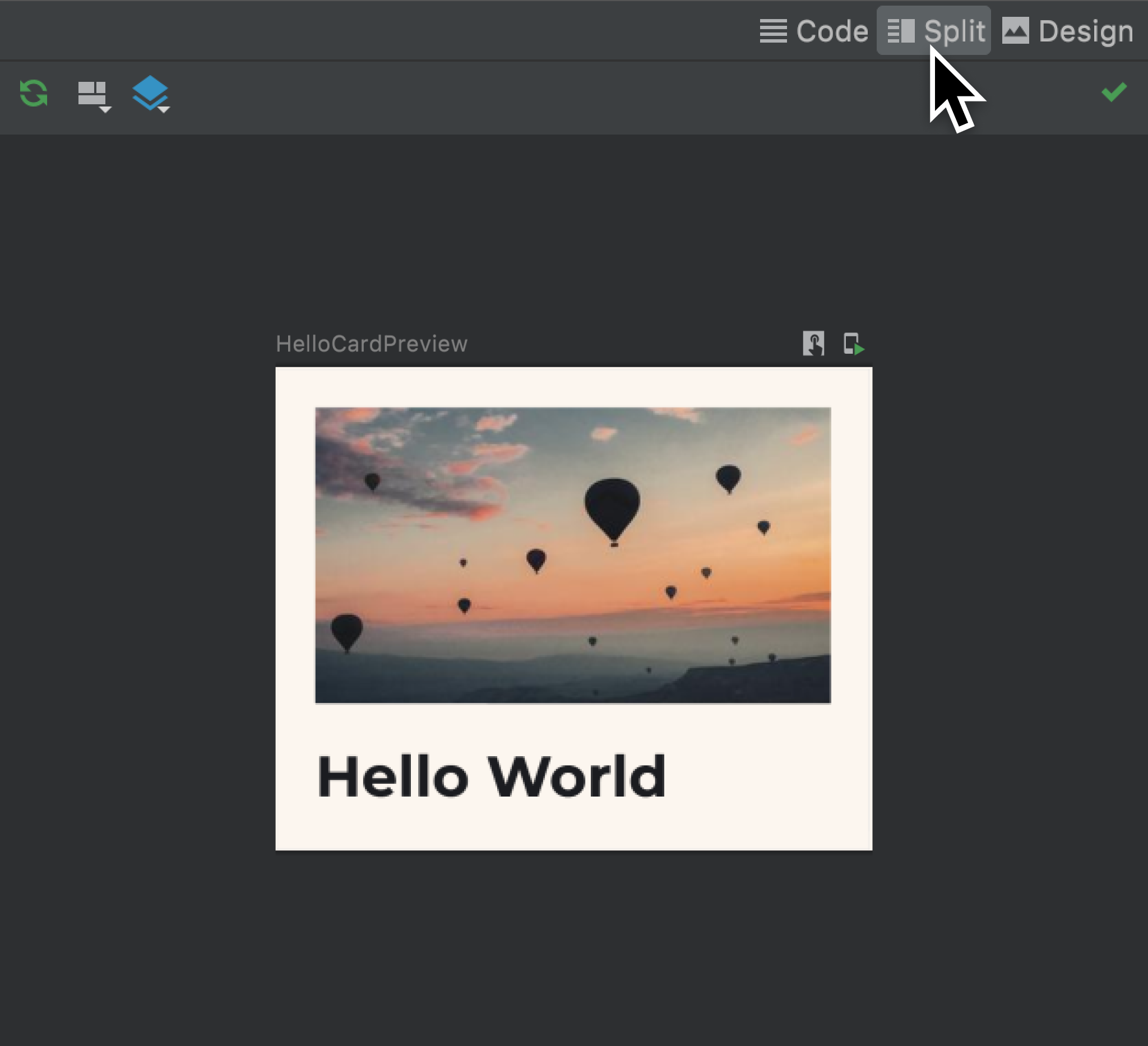
 to build your project, and see the updated component in the preview of
to build your project, and see the updated component in the preview of
app/java/com/example/hellofigma/MainActivity.kt. Note that the text is now bold.

Run the app to view the same updates in the emulator.


Next step
Now that we've updated a design and seen how the resulting code is also updated, we can turn our attention to annotating our design with content parameters that allow variable data in our components.
Recommended for you
- Note: link text is displayed when JavaScript is off
- Content parameters
- Convert the designs to code in Android Studio
