Any Figma frame, group, or component layer can be annotated with a content parameter to indicate that its children are dynamic. This can be used to design container components, or to create slots in the design where custom components can be injected by application code.
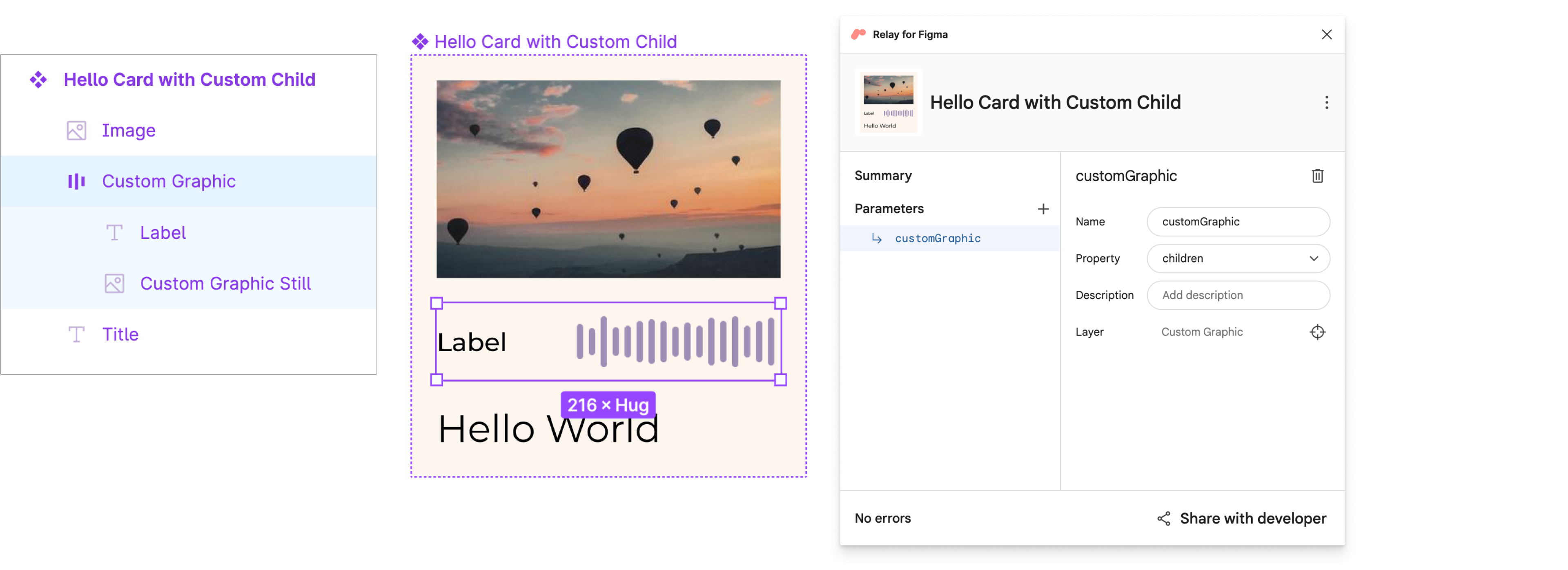
To add a children parameter to a frame or group, select the layer in Figma and
click the + button next to “Parameters”, then select children from the
menu.

Once the UI Package is imported into Android Studio, the parameter appears in
the generated @Composable function signature with type @Composable
RelayContainerScope.() -> Unit (in this case, named customGraphic).
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
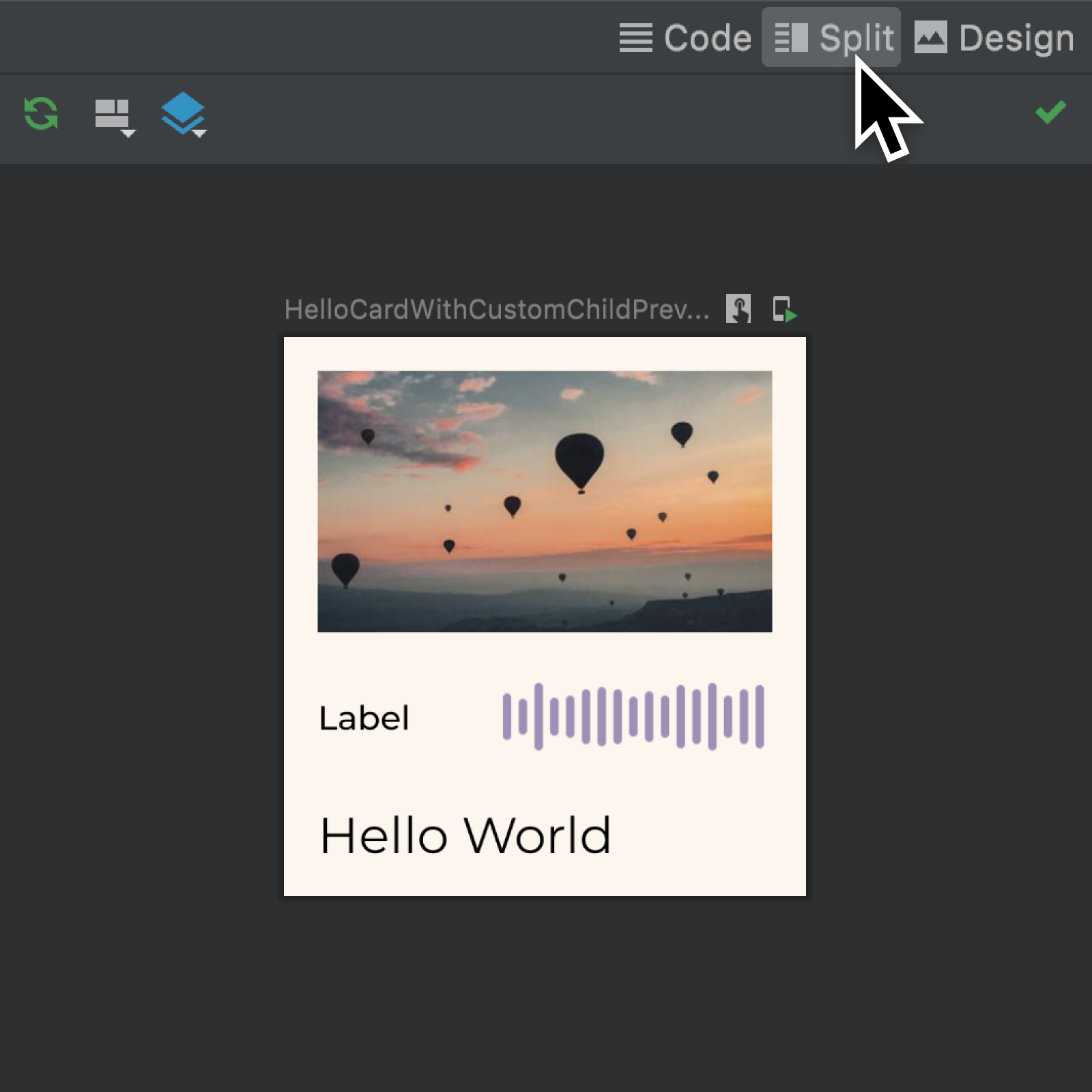
In the @Preview function, the design from the Figma file is used to fill the
slot (in this case, the customGraphic parameter is set).

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
Adding a children parameter to a layer also affects the layer in the following ways:
- Any Relay parameters that were added to the layer before are not visible in the Relay for Figma plugin UI, and they are not available in generated code.
- In generated code, the content of the layer is no longer rendered by default. It becomes the content of the corresponding composable only in the preview. For the composable to have any content, the developer must write code to pass content into the children parameter.
Recommended for you
- Note: link text is displayed when JavaScript is off
- Compose layout basics
- Add parameters
- Preview your UI with Composable previews
