Android Studio supports inspection of animate*AsState, CrossFade, rememberInfiniteTransition, AnimatedContent,
updateTransition and
animatedVisibility in
Animation Preview. You can do the
following:
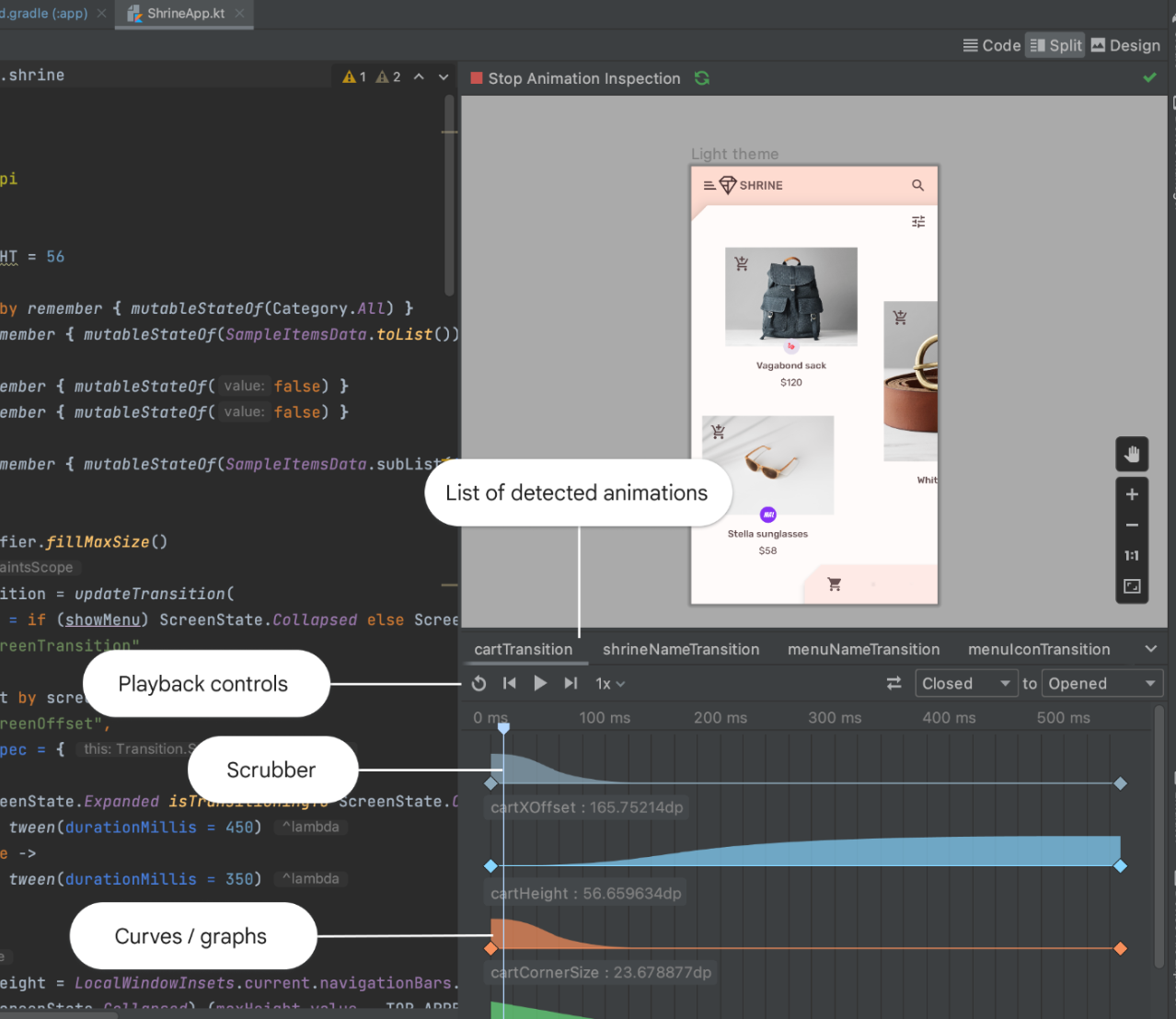
- Preview a transition frame by frame
- Inspect values for all animations in the transition
- Preview a transition between any initial and target state
- Inspect and coordinate multiple animations at once
When you start Animation Preview, you see the "Animations" pane where you can
run any transition included in the preview. The transition as well as each of
its animation values is labeled with a default name. You can customize the label
by specifying the label parameter in the updateTransition and the
AnimatedVisibility functions. For more information, see
Animation Preview.

Recommended for you
- Note: link text is displayed when JavaScript is off
- Value-based animations
- Animations in Compose
- Animation modifiers and composables
