Steppers
Stay organized with collections
Save and categorize content based on your preferences.

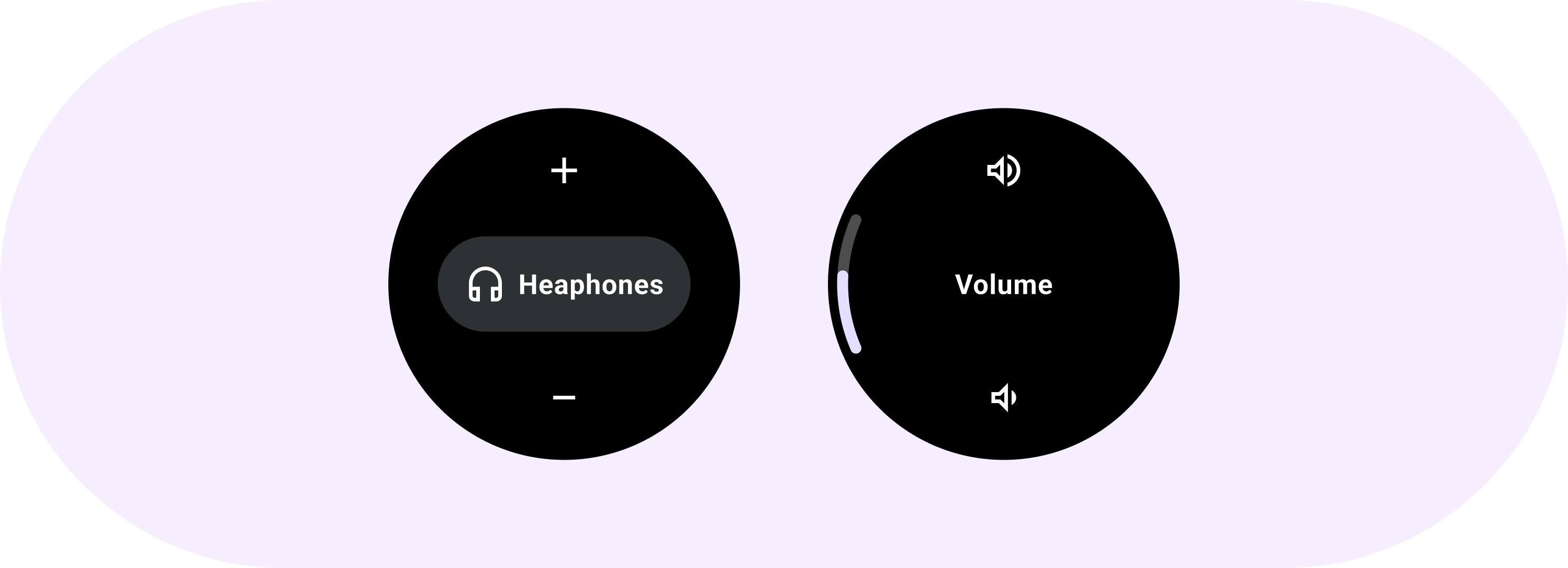
The Stepper allow users to make a selection from a range of values.

Use steppers for a full-screen control experience that allows users to make a selection from a range of values.
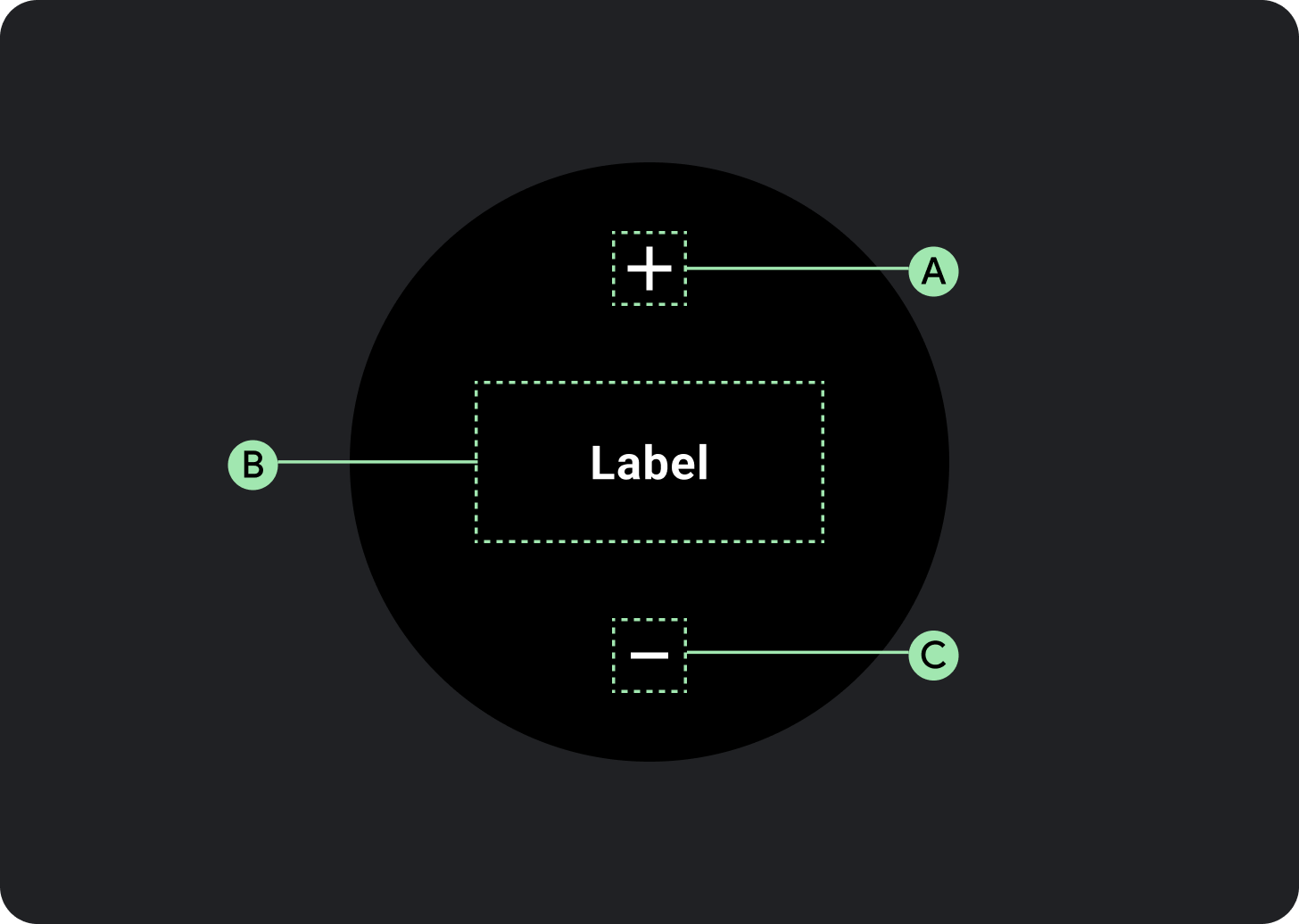
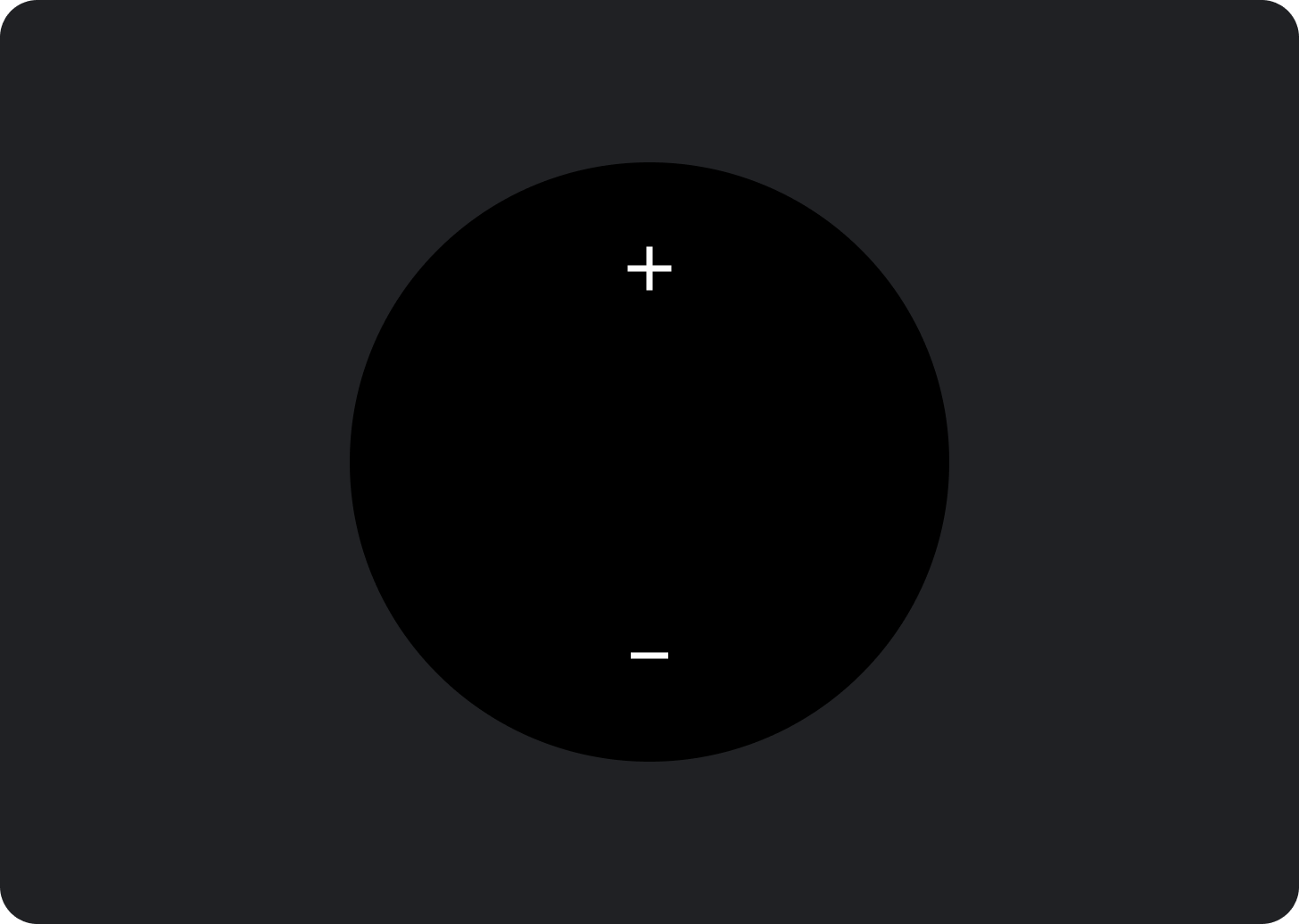
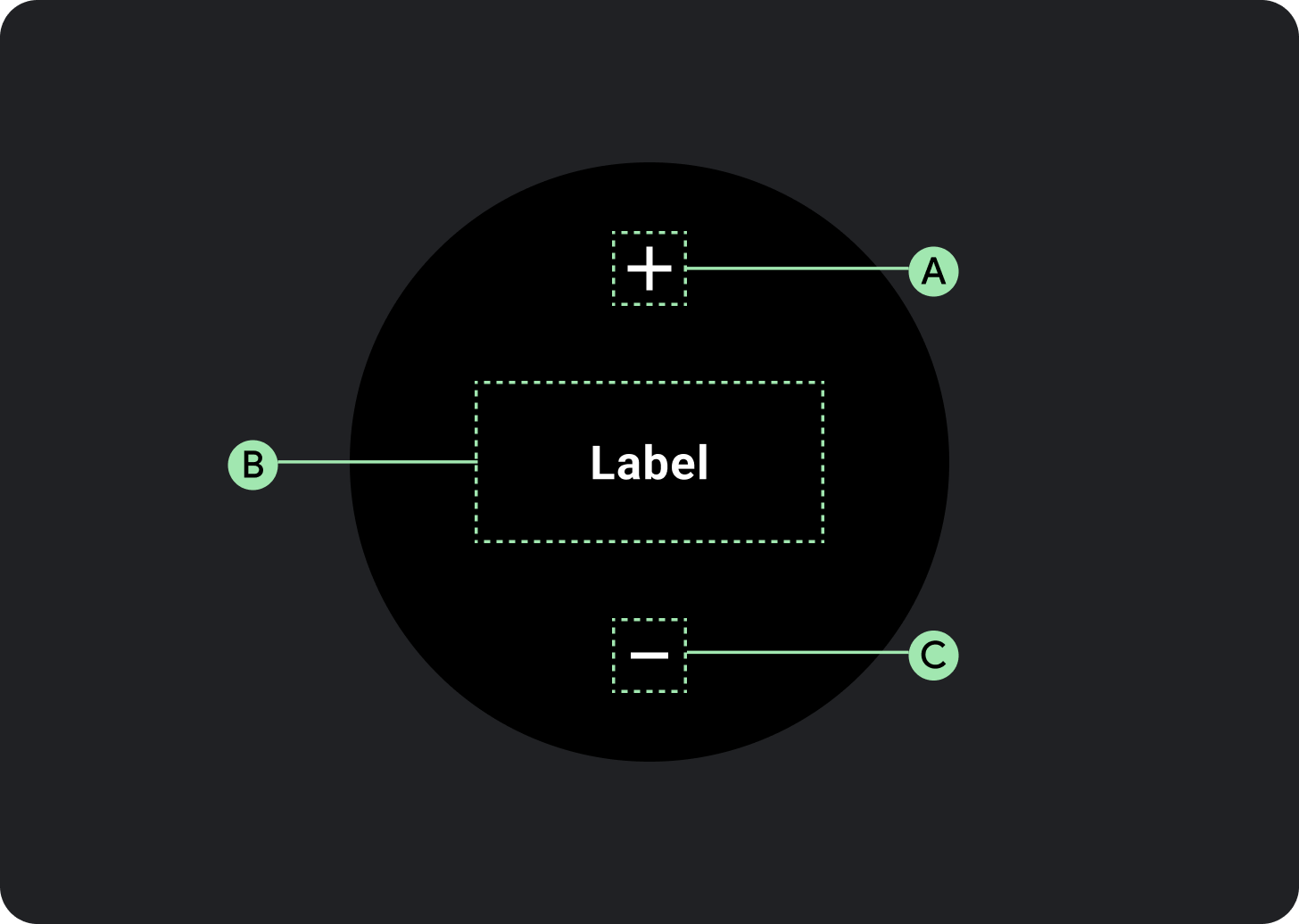
Anatomy

A. Increase button
B. Label or chip
C. Decrease button
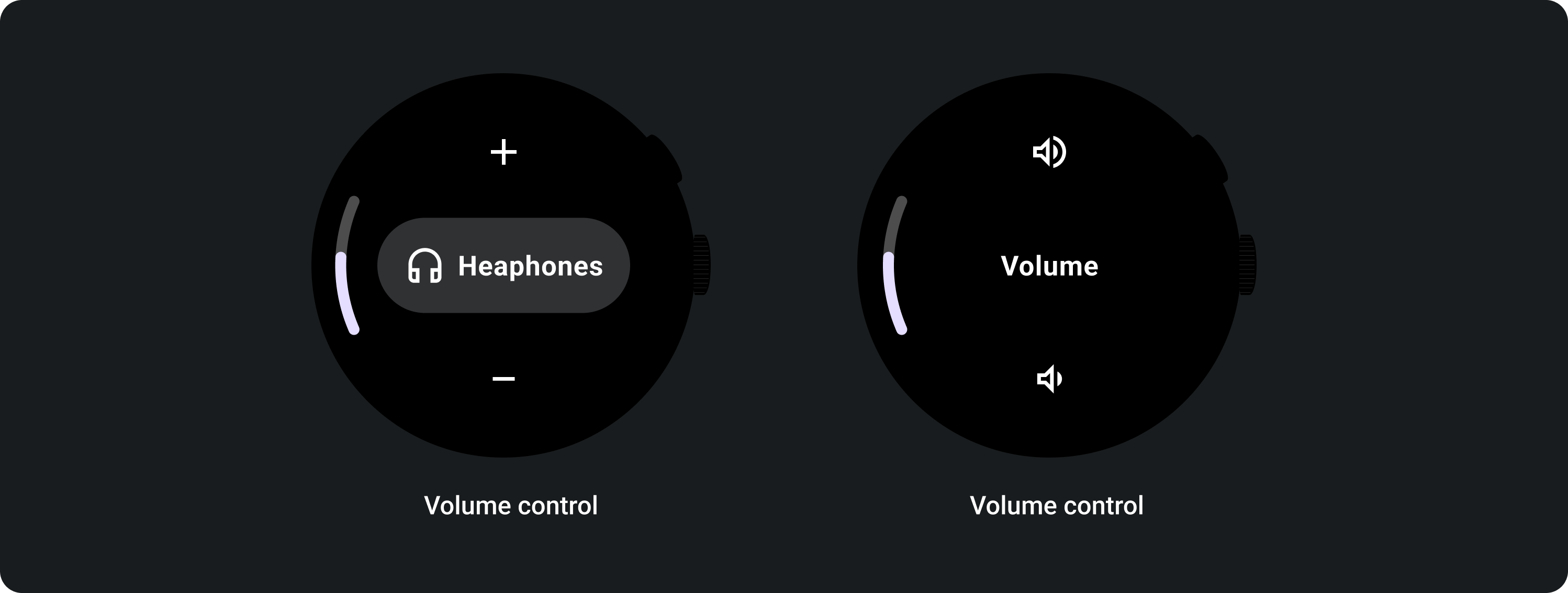
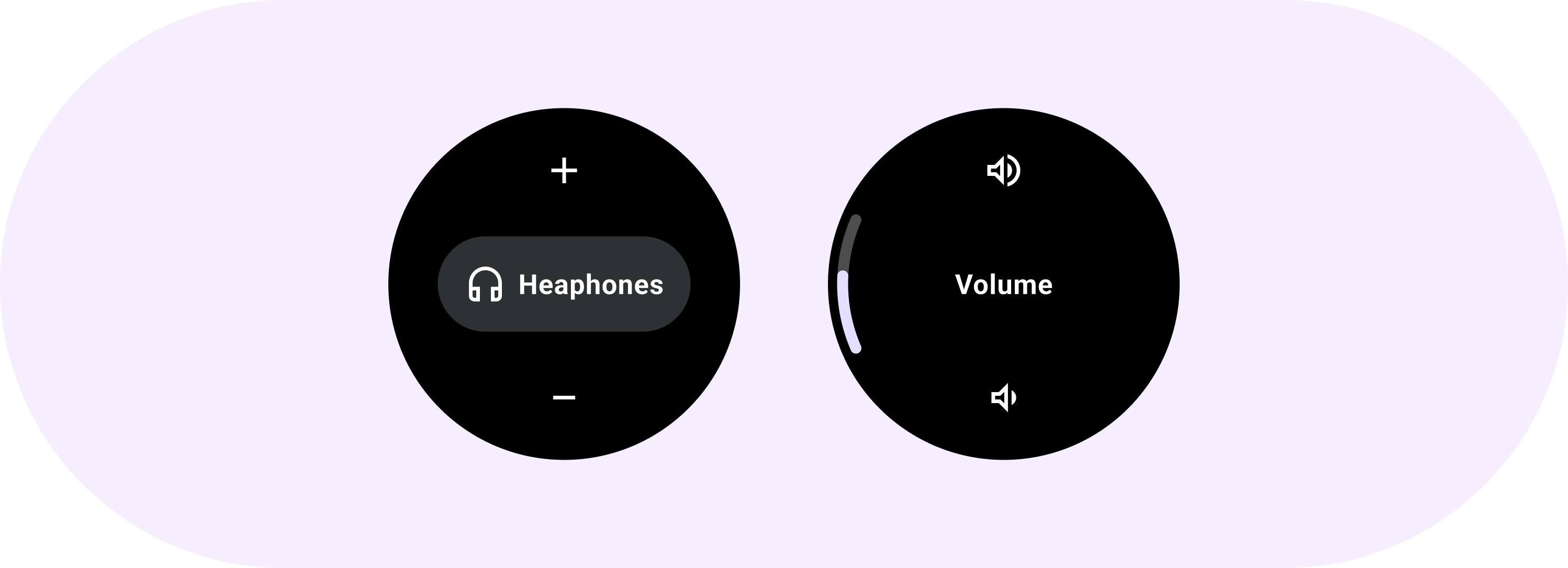
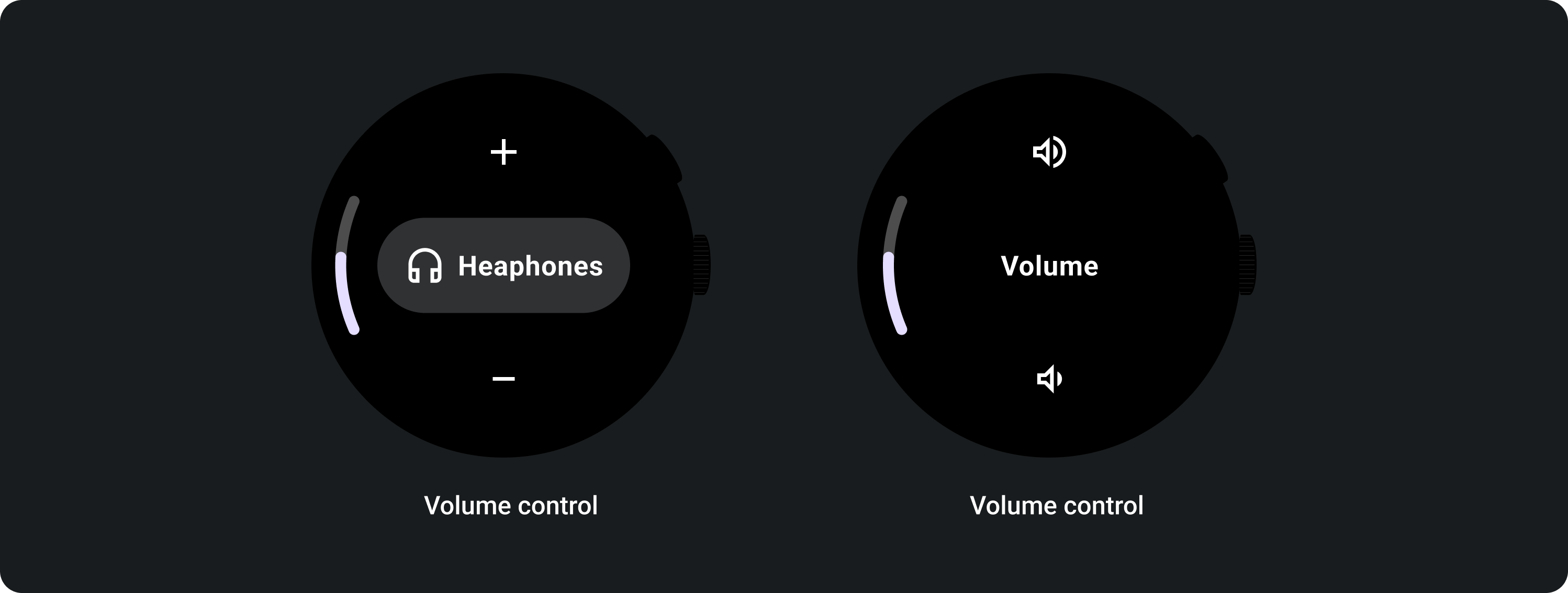
Usage
See the following examples of how to use steppers.

Check out the Horologist library on GitHub that offers an implementation of a volume control screen.
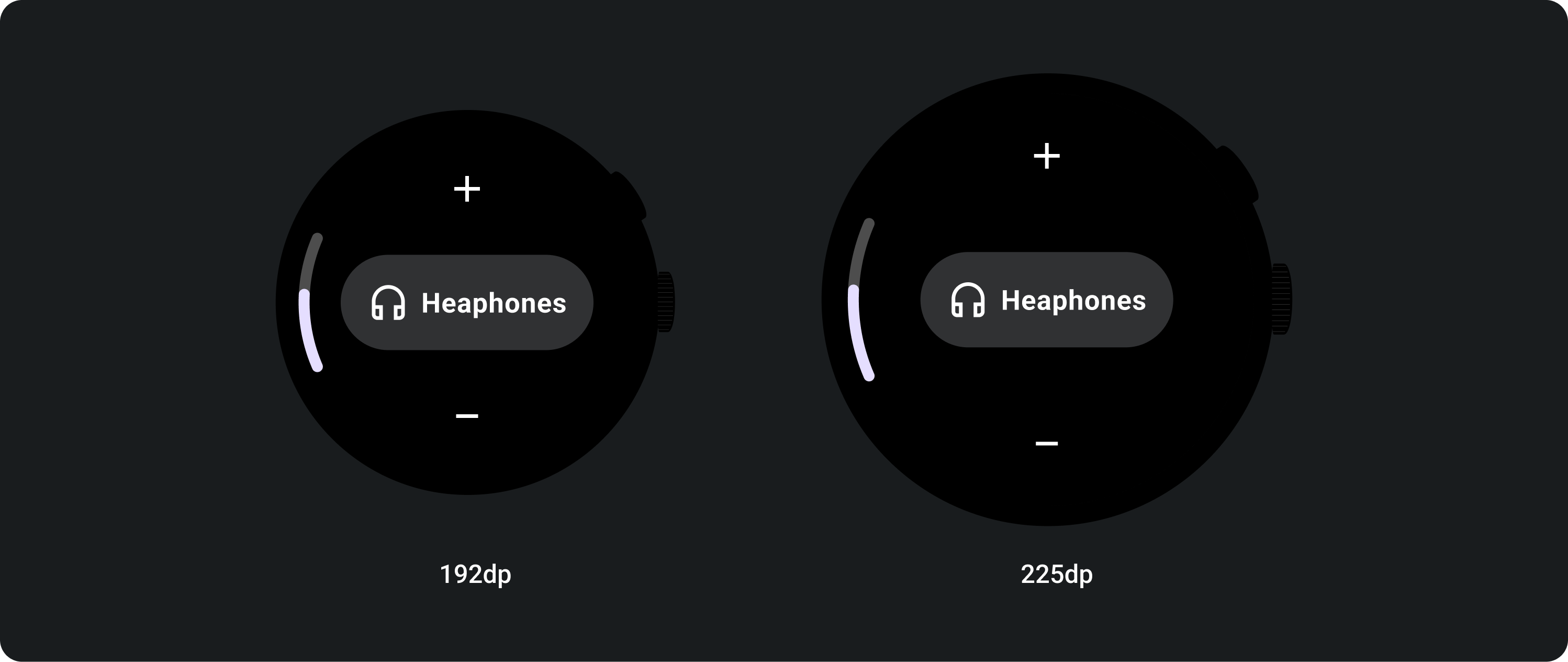
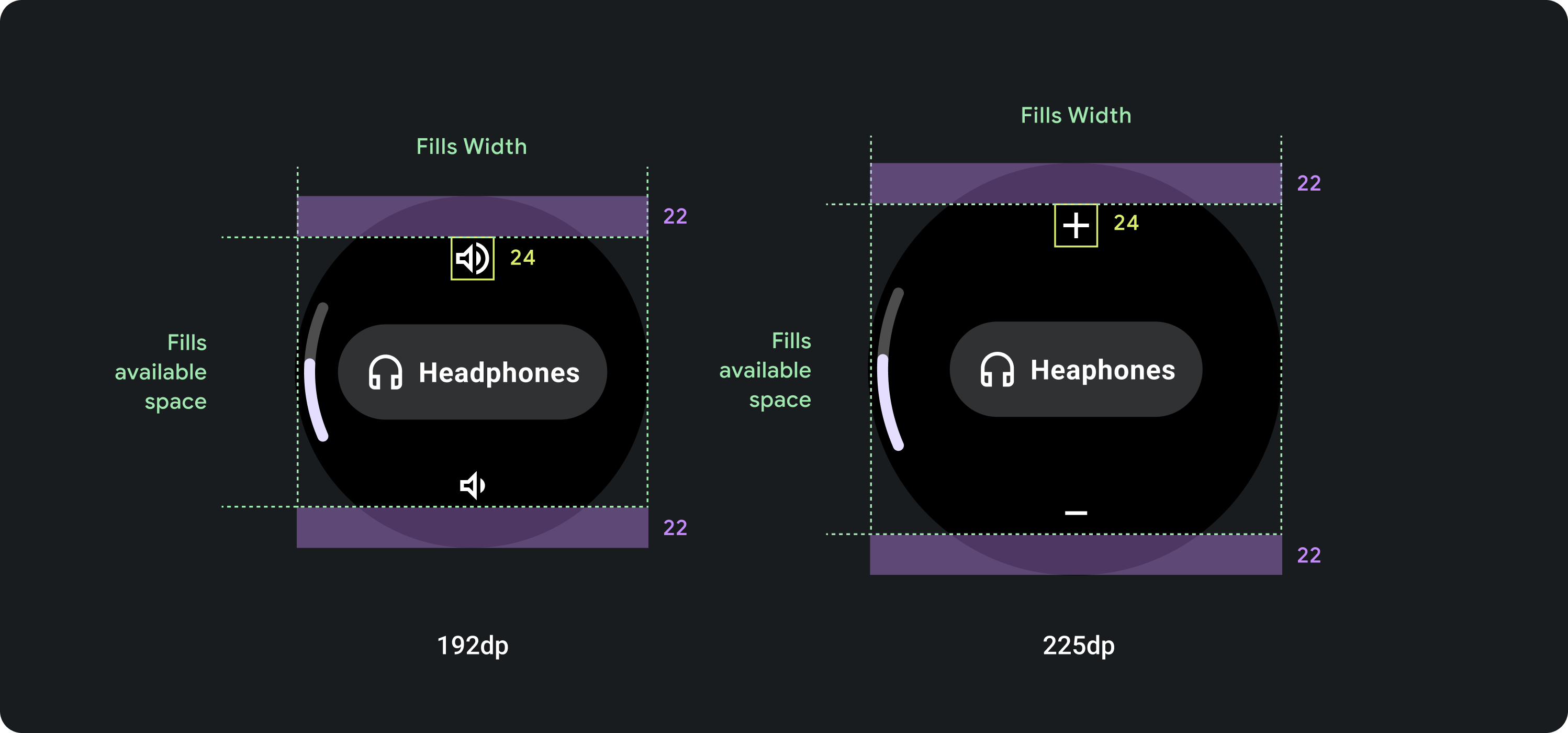
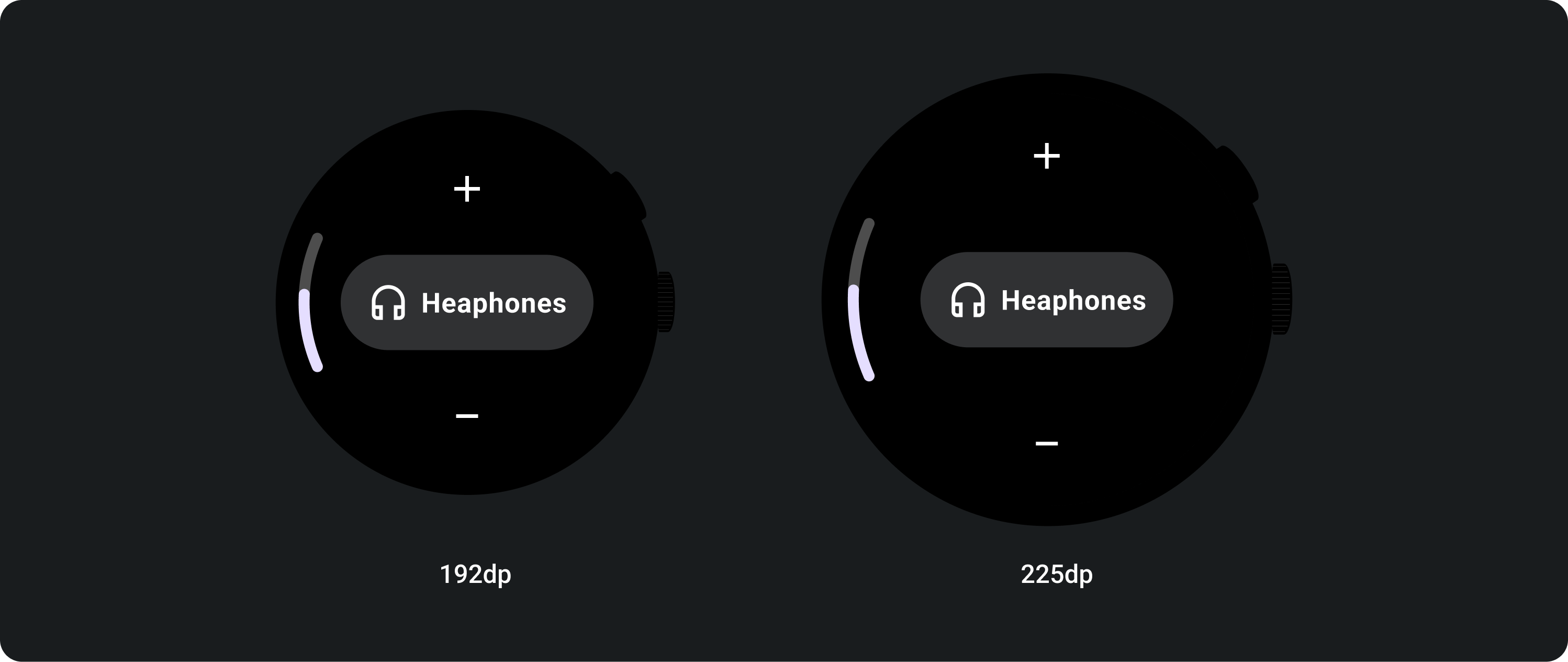
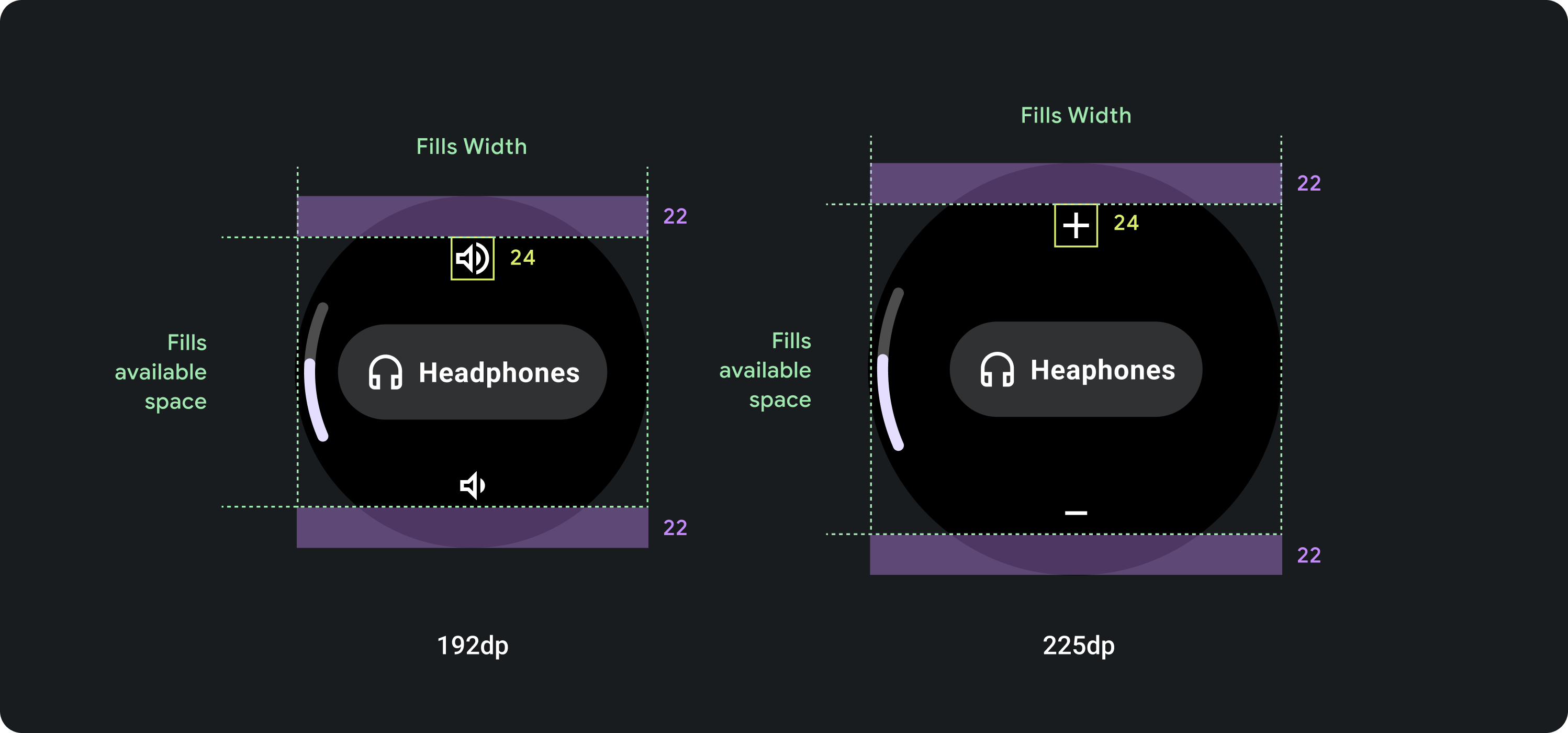
Adaptive layouts

Responsive behavior
The stepper component fills available height and width, therefore the gap between elements is determined by the screen size and the available height.

Content and code samples on this page are subject to the licenses described in the Content License. Java and OpenJDK are trademarks or registered trademarks of Oracle and/or its affiliates.
Last updated 2024-07-12 UTC.
[[["Easy to understand","easyToUnderstand","thumb-up"],["Solved my problem","solvedMyProblem","thumb-up"],["Other","otherUp","thumb-up"]],[["Missing the information I need","missingTheInformationINeed","thumb-down"],["Too complicated / too many steps","tooComplicatedTooManySteps","thumb-down"],["Out of date","outOfDate","thumb-down"],["Samples / code issue","samplesCodeIssue","thumb-down"],["Other","otherDown","thumb-down"]],["Last updated 2024-07-12 UTC."],[],[]]