This page lists the new features introduced in Android Studio preview releases. The preview builds provide early access to the latest features and improvements in Android Studio. You can download these preview versions here. If you encounter any problems using a preview version of Android Studio, please let us know. Your bug reports help to make Android Studio better.
Canary releases contain leading edge features under active development, and are lightly tested. While you can use Canary builds for development, be aware that features might be added or changed. Release Candidates (RC) are the next version of Android Studio, and are almost ready for stable release. The feature set for the next version has been stabilized. de See Android Studio release names to understand Android Studio version naming.
For the latest news on Android Studio preview releases, including a list of notable fixes in each preview release, see the Release Updates in the Android Studio blog.
Current versions of Android Studio
The following table lists the current versions of Android Studio and their respective channels.
| Version | Channel |
|---|---|
| Android Studio Meerkat | 2024.3.1 | Stable |
| Android Gradle plugin 8.9.0 | Stable |
| Android Studio Meerkat Feature Drop | 2024.3.2 | Beta |
| Android Studio Narwhal | 2025.1.1 | Canary |
Compatibility with Android Gradle plugin previews
Each preview version of Android Studio is published alongside a corresponding version of the Android Gradle plugin (AGP). Preview versions of Studio should work with any compatible stable version of AGP. However, if you're using a preview version of AGP, you must use the corresponding preview version of Studio (for example, Android Studio Chipmunk Canary 7 with AGP 7.2.0-alpha07). Attempts to use divergent versions (for example, Android Studio Chipmunk Beta 1 with AGP 7.2.0-alpha07) will cause a Sync failure, which results in a prompt to update to the corresponding version of AGP.
For a detailed log of Android Gradle plugin API deprecations and removals, see the Android Gradle plugin API updates.
Android Studio Meerkat Feature Drop | 2024.3.2
The following are new features in Android Studio Meerkat Feature Drop | 2024.3.2.
To see what's been fixed in this version of Android Studio, see the closed issues.
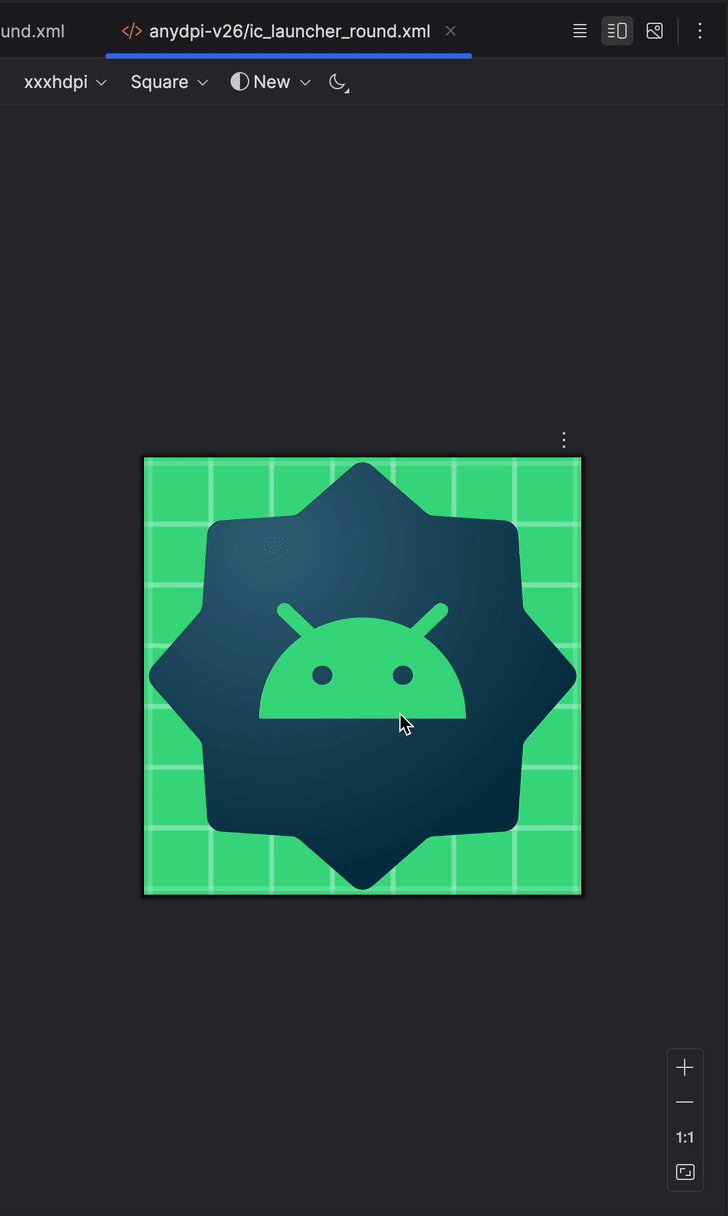
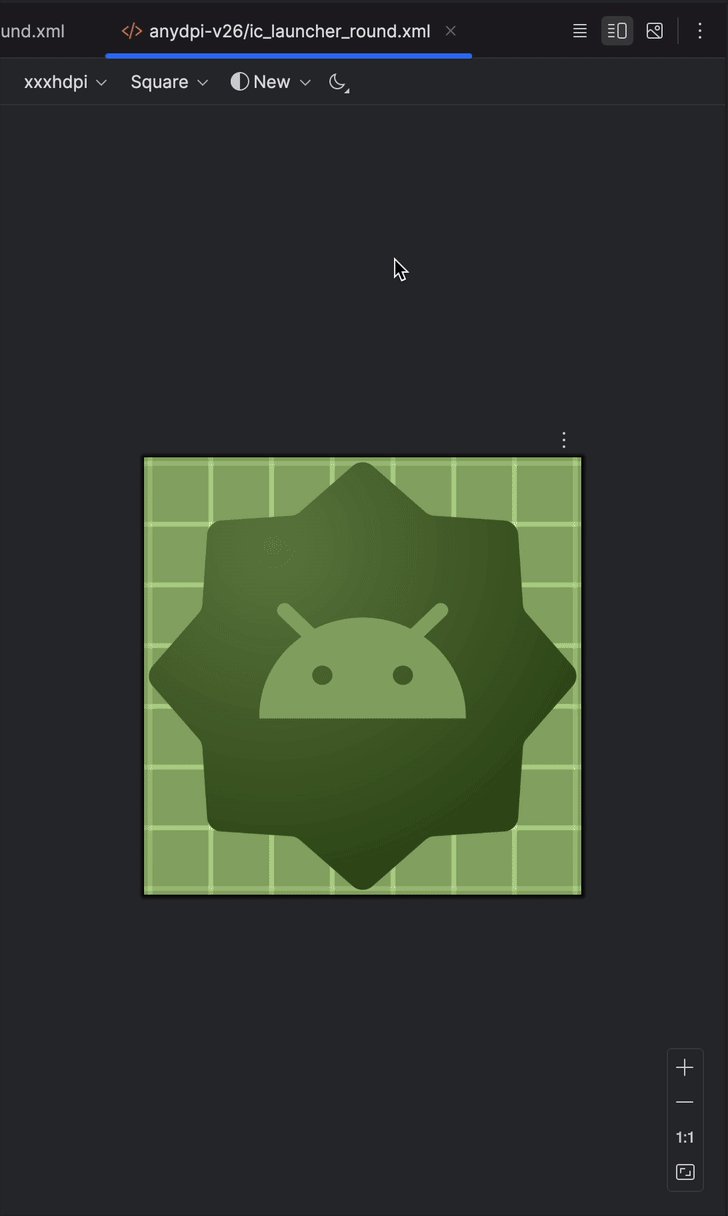
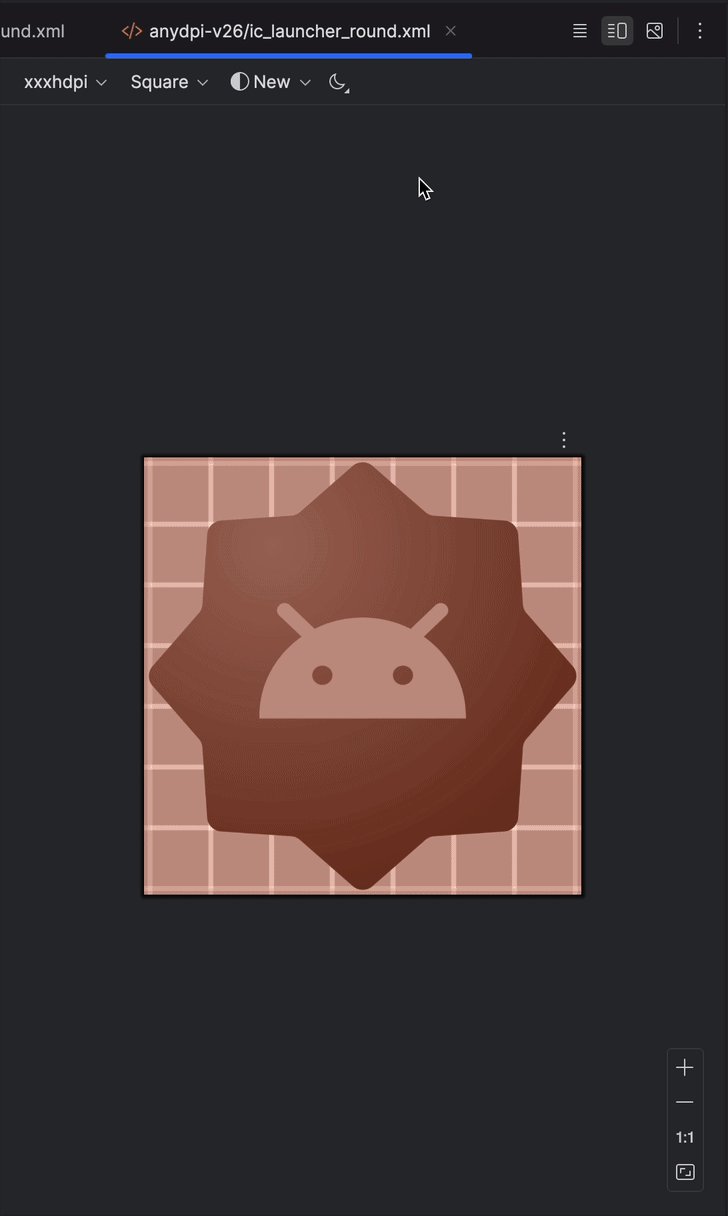
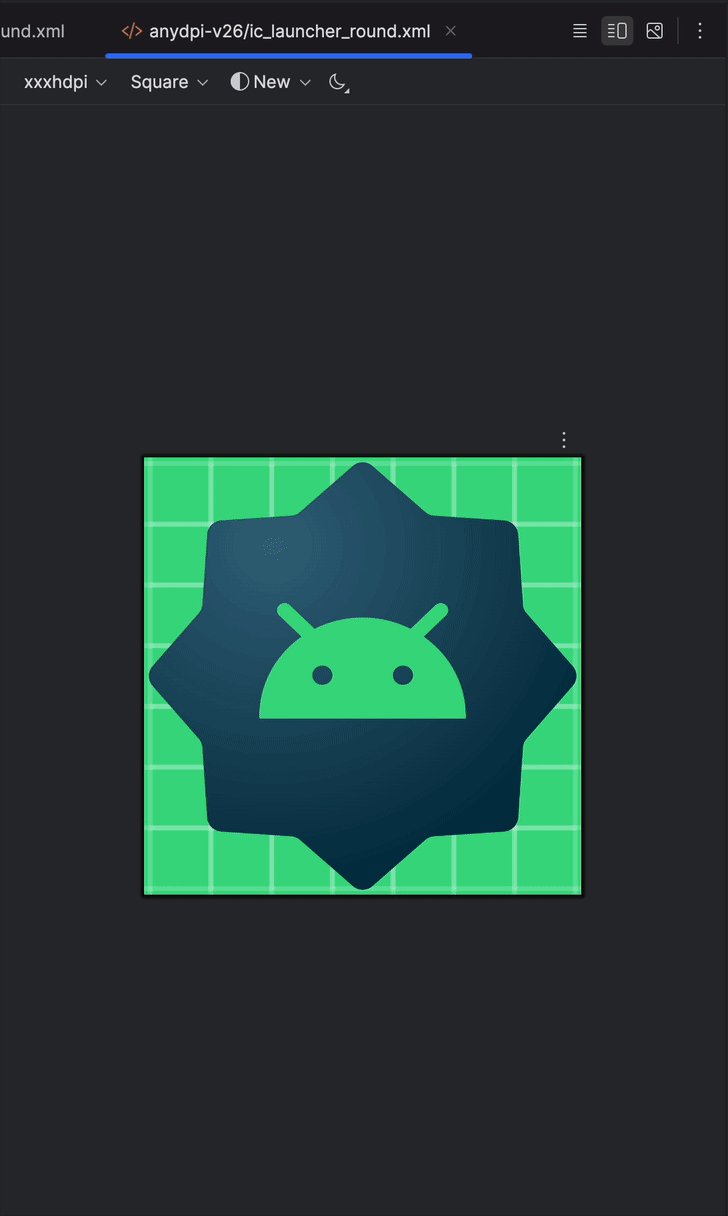
Themed icon support
To ensure your app icon looks its best when users enable "Theme icons" in the Android 13 Developer Options, Android Studio Meerkat Feature Drop | 2024.3.2 Canary 1 now lets you preview how your icon will look with the new theming algorithm.
For full control over your icon's appearance, you should provide
your own themed icon by
adding a custom monochromatic layer.
But even if you haven't done that yet, you can still use this new preview tool
to get an idea of how your icon will look and identify any potential color
contrast issues.

Android Studio config directories changing
Starting with Meerkat Feature Drop Canary 2, Android Studio uses the same user configurations across canary, beta, and stable releases. As a result, "Preview" has been dropped from the configuration directory path for Android Studio in canary and beta releases.
Additionally, to let feature drop releases run simultaneously with platform
update releases, we've added a micro version to the config directory path. For
example, AndroidStudio2024.3.2 is used instead of AndroidStudio2024.3.
See Export and import IDE settings if you'd like to import configurations manually.
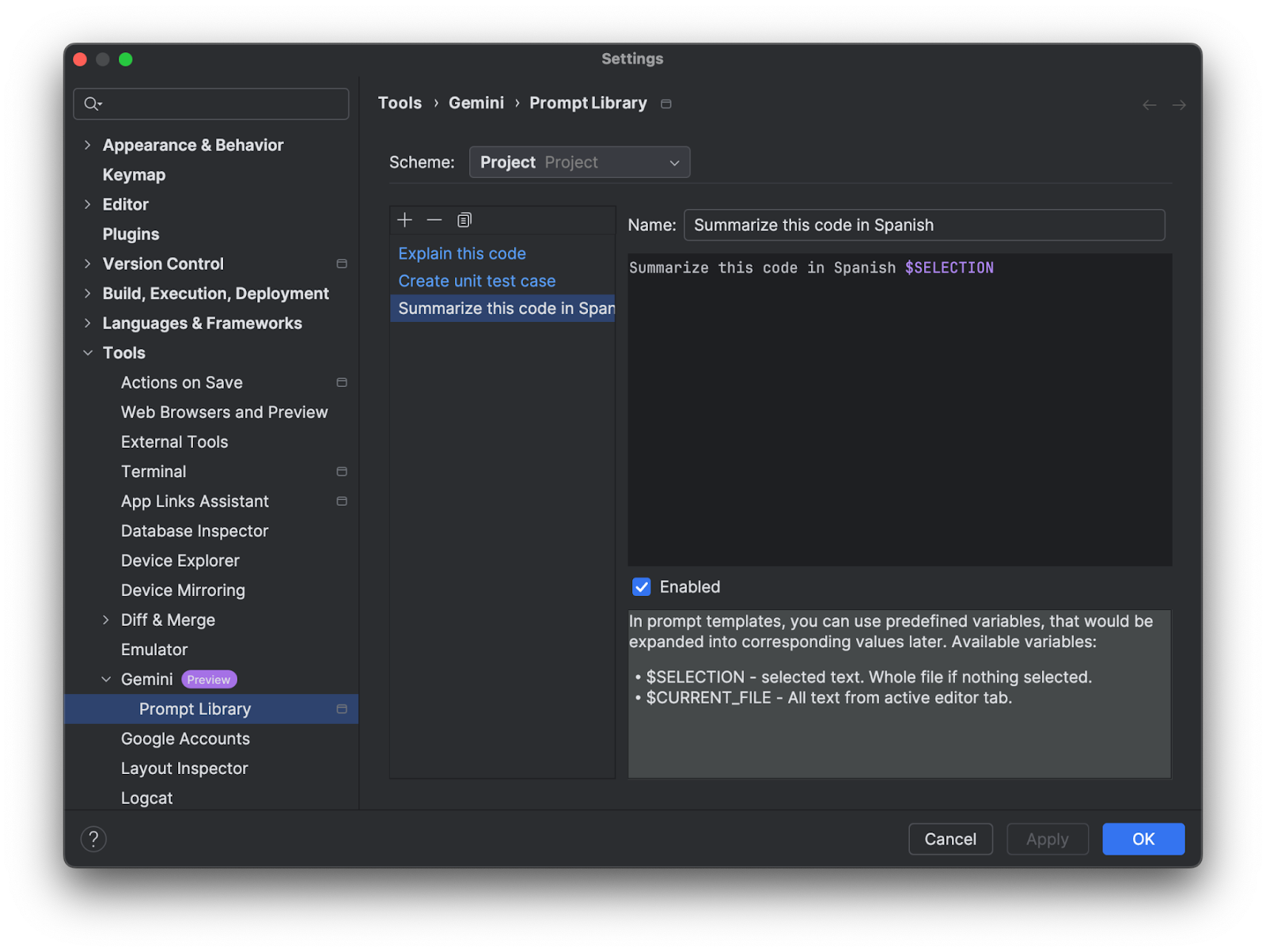
Prompt Library
Gemini in Android Studio's new Prompt Library feature enhances productivity by allowing you to save and manage frequently used prompts. Access the Prompt Library from Settings > Gemini > Prompt Library to store and retrieve prompts. You can also right-click on a prompt in chat to save it for later use. To apply a saved prompt, right-click in the Editor and navigate to Gemini > Prompt Library to apply the prompt. This streamlined workflow eliminates the need to retype commonly used prompts, saving developers time and effort.

Android Studio Narwhal | 2025.1.1
The following are new features in Android Studio Narwhal | 2025.1.1.
To see what's been fixed in this version of Android Studio, see the closed issues.
Introducing Gemini in Android Studio for businesses
Android Studio Narwhal Canary 5 introduces Gemini in Android Studio for businesses. Gemini for businesses includes the core Gemini in Android Studio features, plus enterprise-grade security and privacy features, and more. To unlock the power of AI for your team or business, learn more.
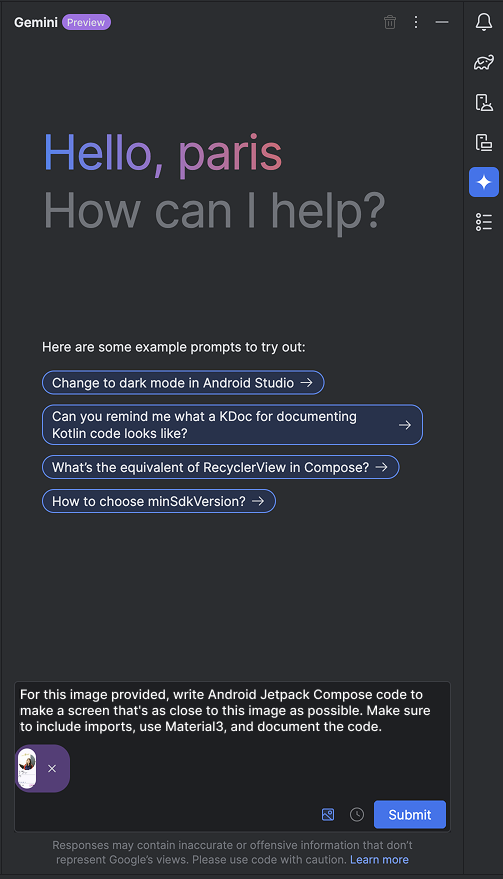
Gemini in Android Studio support for multimodal image attachments
Now you can attach images directly to your Gemini prompts within Android Studio. Get instant insights on complex technical diagrams or use design mocks to generate corresponding code skeletons. This seamless integration of visual context into your AI-assisted workflow unlocks new levels of efficiency and creativity.

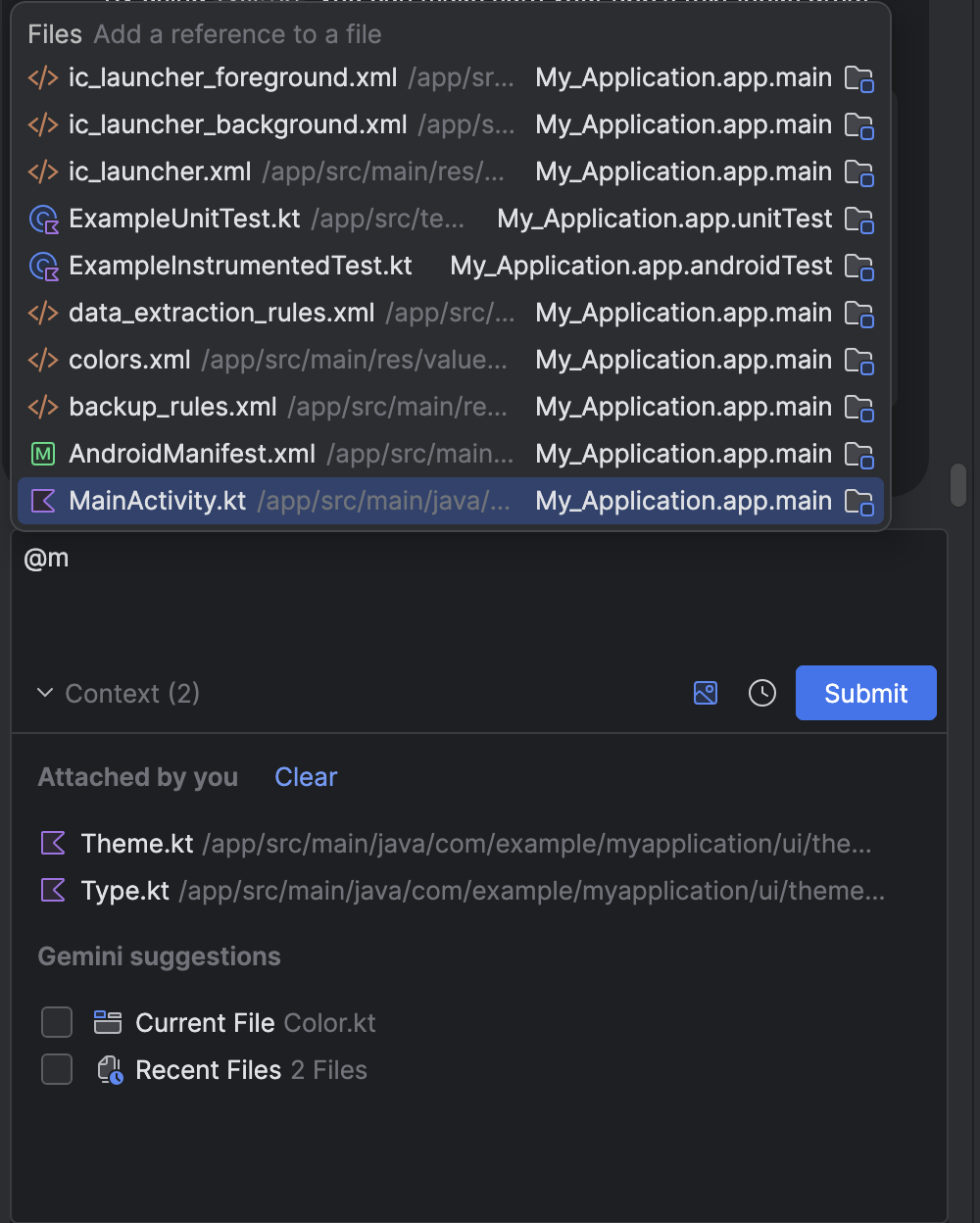
Gemini in Android Studio support for file attachments
You can now attach files as context in chat interactions with Gemini in Android Studio. Type @ in the query bar to bring up a file completion menu and select files to attach. Click the Context drop-down to see which files were automatically attached by Gemini. You can choose to check or un-check the files. Hover over Recent files to see the list of recently attached files.

Test and develop with app backup and restore
Ensuring Android Backup and Restore works properly for your app is a critical aspect of ensuring users stay engaged with your app after switching to a new device or restoring from the cloud. However, testing whether data backup and restore is working for your app can be difficult.
Android Studio Meerkat Feature Drop provides ways for you to generate a backup for your app and restore it to another device. This can be useful for testing whether your app behaves as expected when restoring app data from device to device or from a cloud backup, or if you want a faster way to set up a test device with data you need to develop and debug your app.
Generate a backup
To generate a backup file, do the following:
- Deploy a debug version of your app to a connected device
- Use one of the following actions to generate a backup:
- From the Running Device window, click the Backup App Data action from the toolbar
- Select Run > Backup App Data from the main menu bar
- From the Device Explorer > Processes tab, right-click on the app process and select Backup App Data
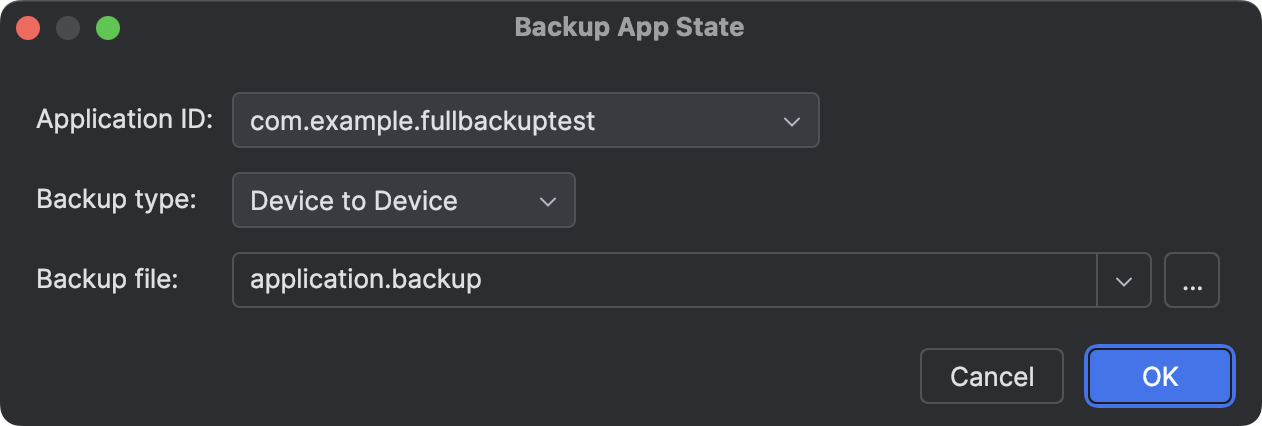
- In the dialog that appears, do the following:
- Confirm the application ID for the app you want to generate a backup for
- Select whether you want to generate a Device to Device, Cloud, or Cloud (Unencrypted) backup
- Confirm the name and location of the backup you want to save. By default,
the backup is saved to the root directory of the current Android Studio
project.

Generate a backup for your app.
- Click Ok when Android Studio asks if it can stop the app. To generate the backup, Android Studio must stop the app process.
You can view the backups that you generate in the Project > Android tool window under the Backup Files node.
Restore app data
To restore app data, do the following:
- Deploy your app to the connected device. The app should have the same application ID as the backup file you want to restore onto the device.
- Navigate to and click one of the following actions:
- From the Running Device window, click the Restore App Data action from the toolbar, and either select a backup file from the recent history or click Browse.
- Navigate to Run > Restore App Data from the main menu bar.
- From the Device Explorer > Processes tab, right-click on the app process and select Restore App Data.
- From the Project > Android tool window, right-click on a backup under the Backup Files node and select Restore App Data.
- If applicable, either select a backup from the recent history or click Browse... to select a backup file to restore from local storage.
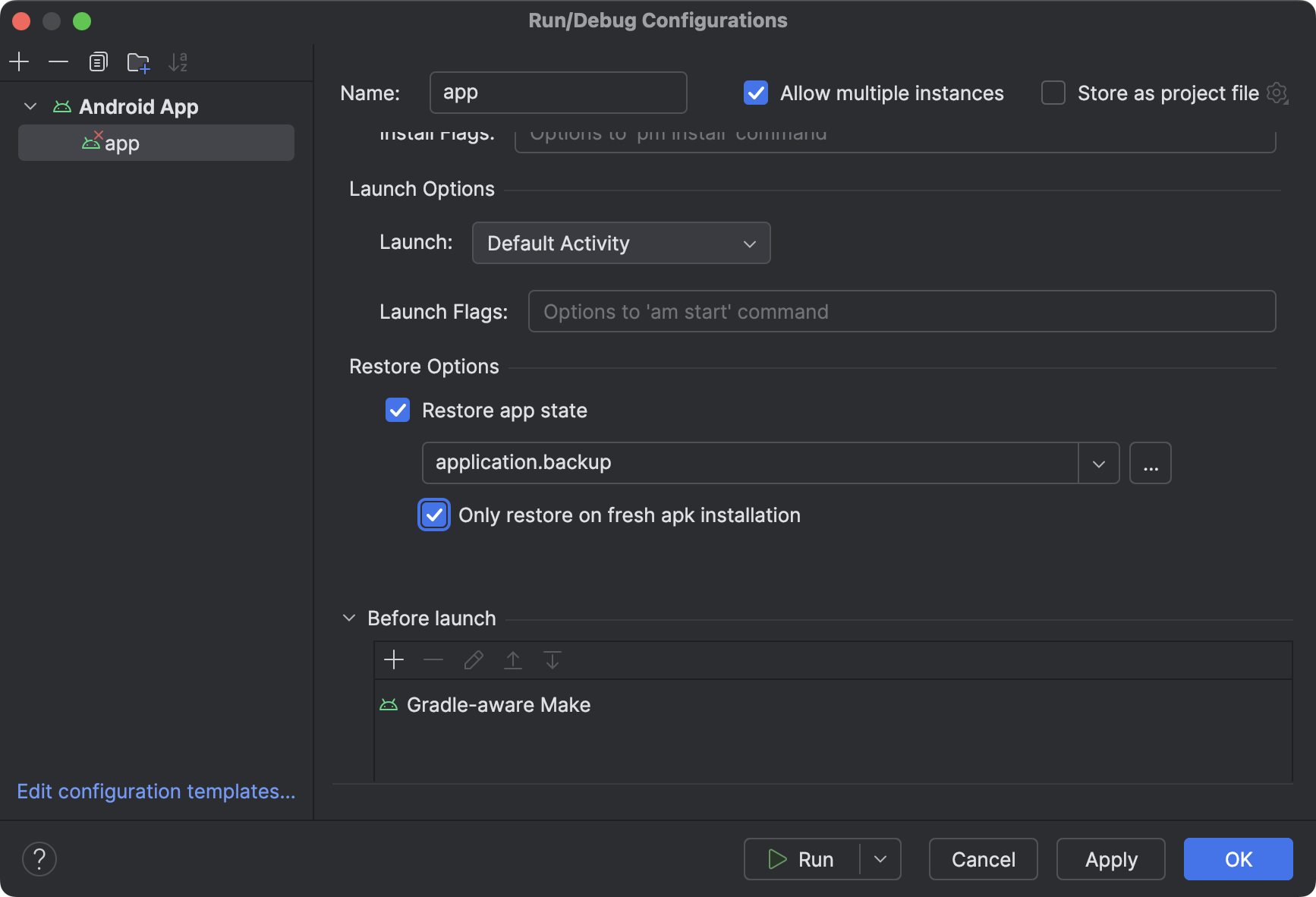
Alternatively, you can include a backup file as part of a run configuration, so that deploying your app also restores the app data from a backup file. To do this, do the following:
- Navigate to Run > Edit Configurations...* from the main menu bar.
- Select an app run configuration and navigate to Restore options.

Restore options in a run configuration. - To restore an app from a backup, check the box next to Restore app state.
- Either select a backup file from recent history or browse and select the backup file from local storage.
- If you only want to restore app data on a fresh app installation, check the box next to Only restore on fresh apk install. This option can be helpful if you are deploying to a new test device and want to restore data to aid in debugging and app development.
- Click OK to save the run configuration.
- Deploy your app using the run configuration to test restoring your app data to a connected device.
Android Studio XR support available
Android Studio Meerkat Feature Drop | 2024.3.2 includes support for developers building immersive experiences with Jetpack XR! This release introduces tools to help you experiment, deploy, and debug XR applications with greater efficiency.
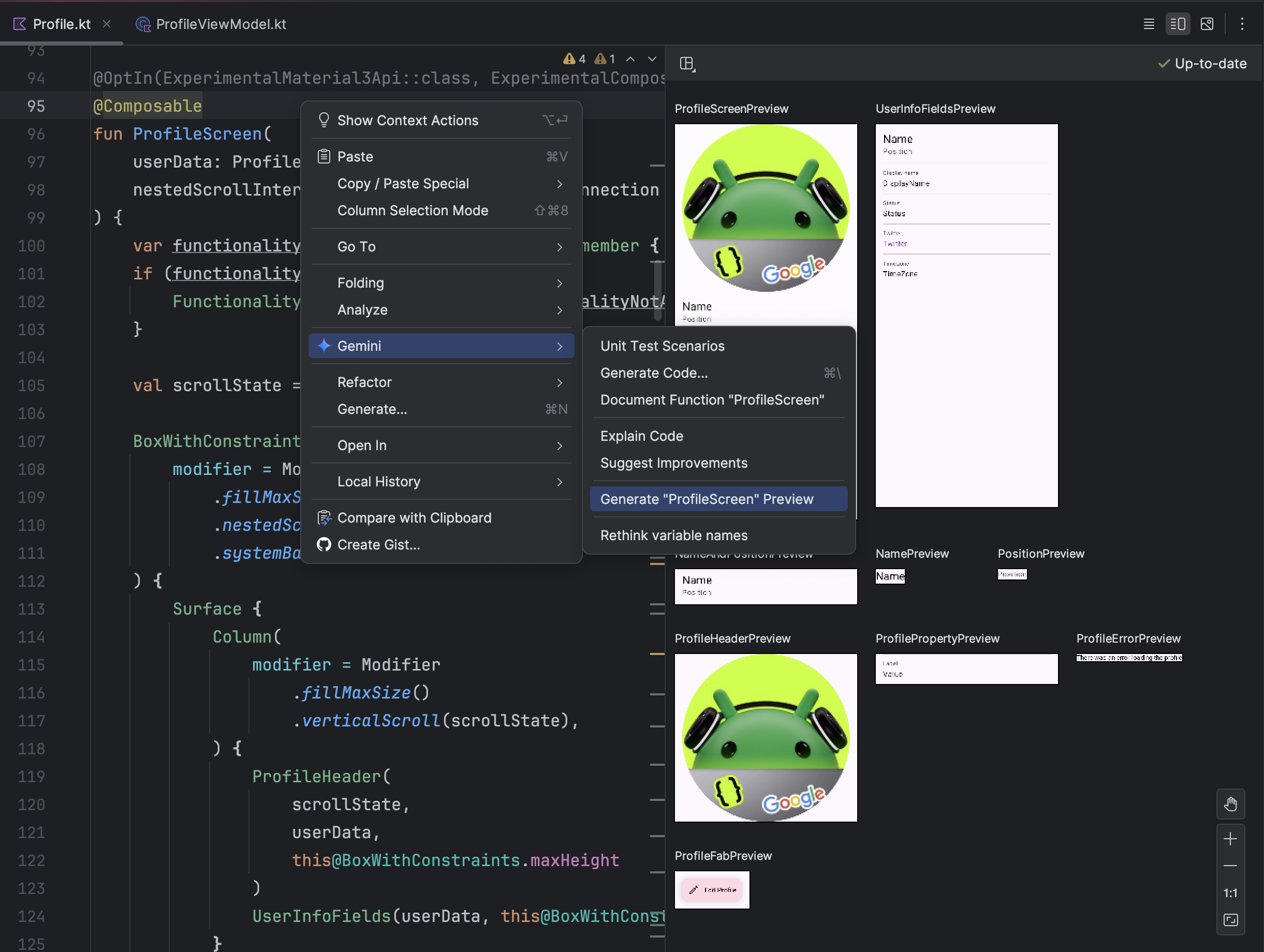
Generate previews of composables using Gemini
Composable previews help you visualize your composables during design time in Android Studio. To make it easier for you to include mock data as preview parameters, Android Studio now supports an experimental feature: Compose preview generation with Gemini.
To access this tool, right-click any composable and navigate to Gemini > Generate "<Composable Name>" Preview. If the current file doesn't have any previews, right-click and navigate to Gemini > Generate Compose Preview.
While Gemini's generated code may not be perfect every time, it helps provide a valuable starting point to accelerate your development workflow.
Your feedback is crucial in helping us enhance accuracy and make this integration an even more powerful asset for Android developers.

Compose Preview Screenshot Testing tool
Use the Compose Preview Screenshot Testing tool to test your Compose UIs and prevent regressions. The new tool helps you generate HTML reports that let you visually detect any changes to your app's UI. Learn more at Compose Preview Screenshot Testing.
